🚫 Rethinking Hero Images: A UX Perspective That Matters
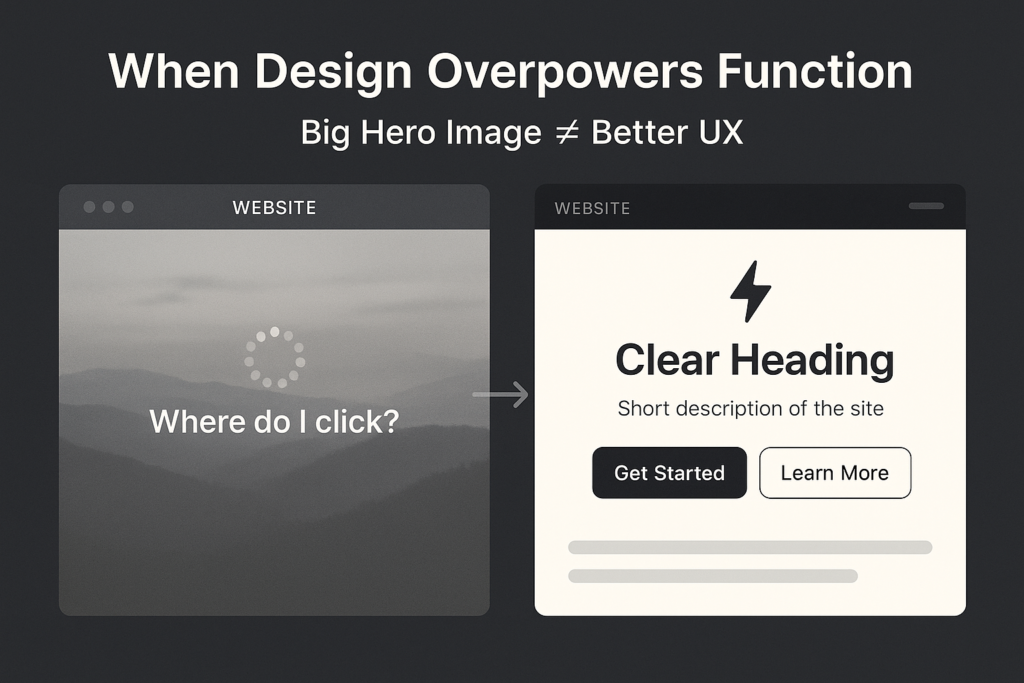
In modern web design, hero images UX has become a staple — large, bold visuals placed at the top of websites, often intended to impress visitors. But are they actually working in your favor? If you’re striving to optimize user experience, it’s time to reconsider how these visuals may be silently sabotaging your site’s usability. In fact, relying on hero images might be one of the biggest web design mistakes today. From slowing down page loads to creating website performance issues, and even disrupting navigation flow, understanding how hero images affect usability is essential for better design decisions.
Whether you’re a solo designer or part of a larger agency, like those behind Webie’s services, focusing on performance-driven UX can make a tangible difference.

🚦 What Are Hero Images, and Why Do Designers Use Them?
Hero images are oversized banners usually placed at the top of a web page. They’re often visually striking, used to grab attention or convey a brand message. Designers love them because:
- They add visual appeal instantly
- They highlight branding or a product
- They provide a quick emotional hook
However, when you prioritize looks over functionality, you’re introducing friction to your design — and users can feel it.
🧩 The UX Tradeoffs of Hero Images
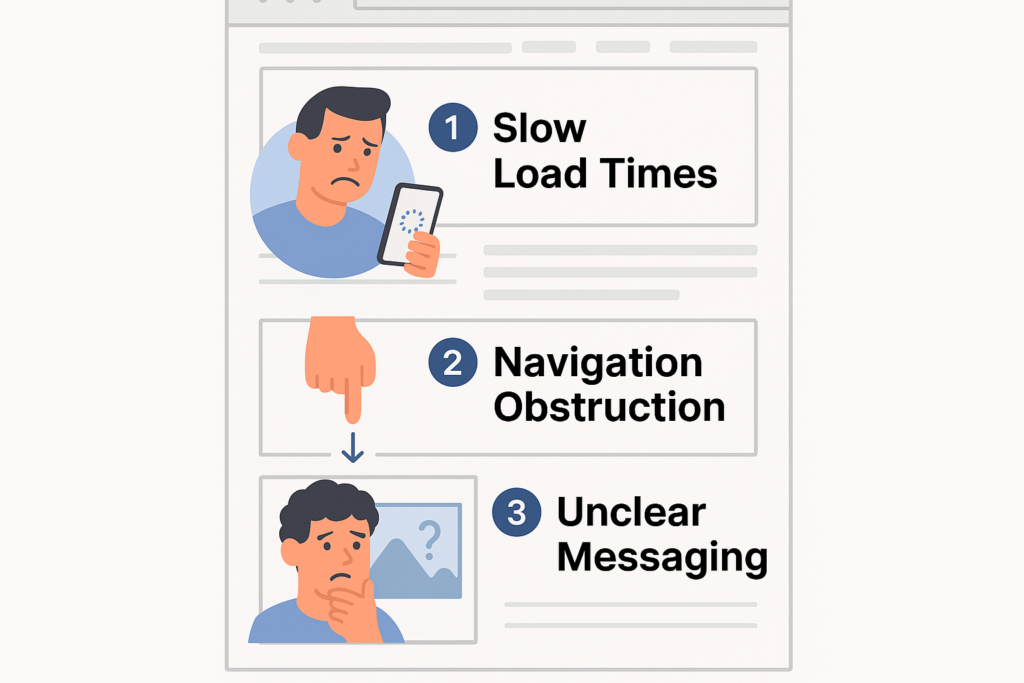
While hero images may seem like a design asset, their actual impact on user experience can be negative. Here’s why:
🔄 1. Slow Load Times Lead to User Drop-off
Large hero images can drag down your site speed, especially on mobile. A slow website can frustrate users and cause them to bounce, impacting both engagement and conversions. Google also penalizes slow-loading sites, affecting your SEO ranking.
Tip: Compress images and limit above-the-fold media to reduce load times.
🧭 2. Poor Navigation and Content Visibility
When a huge image dominates the screen, it can:
- Push valuable content out of immediate view
- Confuse users about where to go next
- Dilute your core message
These outcomes make it harder for visitors to interact meaningfully with your site, leading to a poorer overall UX.
🔍 3. Misleading First Impressions
First impressions count — and a vague hero image with no contextual value may do more harm than good. Users may:
- Misinterpret your brand’s message
- Miss key CTAs (calls to action)
- Feel disconnected from your content
If you want to optimize user experience, clarity must trump aesthetics.

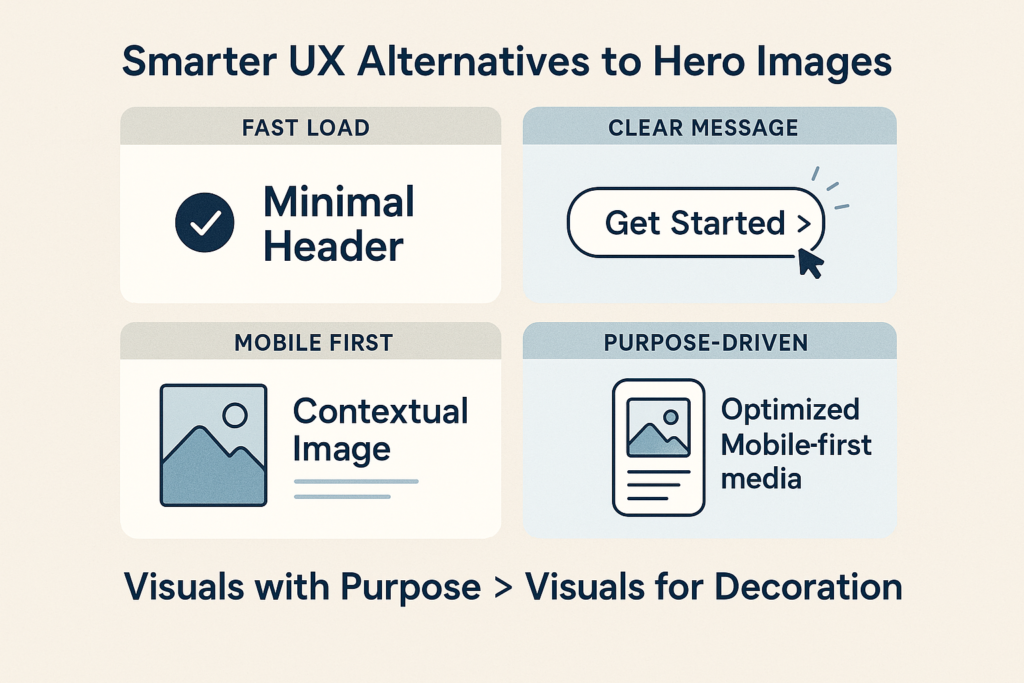
⚡ Alternatives That Deliver Better UX
You don’t have to ditch visuals altogether, but you can design smarter. Here are UX-focused alternatives:
- Minimal headers with concise copy and small icons
- Micro-interactions or subtle animations for engagement
- Contextual imagery embedded within relevant sections
- Fast-loading media optimized for mobile
These approaches reduce website performance issues and help users get to what they need, fast.
📈 Case Study: Real-World Shifts Away From Hero Images
Several high-performing websites have reduced their reliance on large hero images — especially in the tech, SaaS, and e-commerce sectors. Instead, they focus on:
- Streamlined navigation
- Focused CTAs above the fold
- Messaging clarity over visuals
These brands noticed significant improvements in both user retention and conversion metrics.
For example, at BozzaBench, we’ve advised clients to test leaner header layouts. The result? Lower bounce rates and higher engagement. For further inspiration, check out this article about the reality of being a solo designer.
🎯 Should You Still Use Hero Images?
It depends. Hero images are not inherently bad — but they shouldn’t be your default. Ask yourself:
- Does this visual serve a clear purpose?
- Is it optimized for speed and mobile?
- Can it be replaced with something more useful?
If the answer leans toward “no,” it’s time to rethink your strategy. Remember, UX is about the user, not just the visuals.

🧠 Final Thoughts: Design for Function First
Design isn’t just about looking good — it’s about working well. Prioritizing aesthetics through oversized hero images can often backfire. Instead, shift your mindset toward functionality, speed, and purpose-driven design.
Need expert help to revamp your website’s user experience? The team at Webie specializes in creating fast, responsive, and conversion-focused websites. And at BozzaBench, we continuously explore new UX strategies to help brands grow.
By understanding how hero images affect usability, you’ll be empowered to make better design choices that align with what users truly need — clarity, speed, and meaningful interaction.



























Leave a Reply