Typography is often underestimated in UX design. But thoughtful typography in UX goes far beyond aesthetics—it shapes how users feel, behave, and interact. From font selection for design to readability and emotional resonance, typography is a crucial layer of the user experience.
The Role of Typography in User Experience
The typography you choose affects not just how your design looks, but how users navigate and engage with it. Strategic user experience typography ensures users don’t just scan your content—they understand it and enjoy interacting with it.
In UX design, typography contributes to:
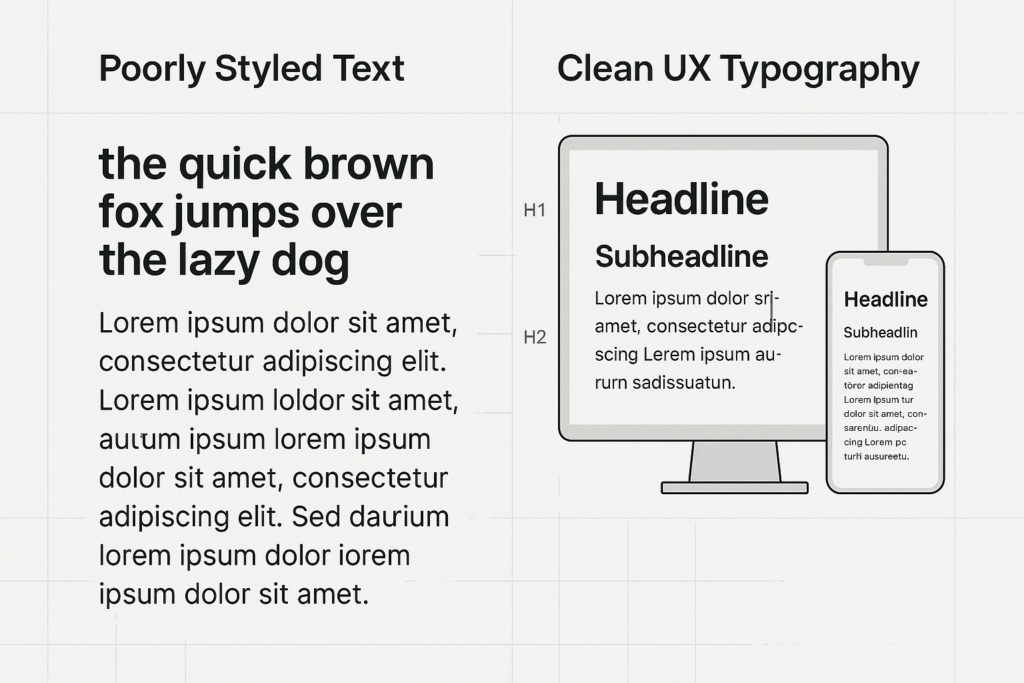
- Establishing visual hierarchy
- Guiding users’ attention
- Boosting readability and comprehension
- Setting tone and emotional cues
A misstep in typography can increase cognitive load and push users away. This is why UX design principles must consider typography from the beginning—not as decoration, but as a functional design element.

Font Selection: More Than Looks
Choosing a font isn’t just about style—it’s about purpose. Good font selection for design aligns with your brand voice and enhances usability. Consider:
- Legibility: Is the font readable across devices and sizes?
- Tone: Does it reflect your brand personality—serious, playful, modern?
- Consistency: Does it work well with your layout, spacing, and other fonts?
For example, pairing a display font for headlines with a clean sans-serif for body text improves scanability. For deeper technical insight, check out our guide on font rendering differences between macOS and Windows.
Typography Influences User Behavior
Typography subtly influences how users feel and act. Think about:
- Serif fonts may feel traditional and trustworthy.
- Sans-serif fonts are seen as modern and clean.
- Script fonts can add elegance but reduce readability.
Understanding how typography affects user behavior can help designers fine-tune tone, improve engagement, and build trust. Even spacing and line height play a role in creating an intuitive user flow.

Practical Tips for UX Typography
To enhance typography within your UX projects:
Use a Typographic Hierarchy
Create distinction between headings, subheadings, and body text to improve scanning.
Stick to 2–3 Fonts Max
Using too many fonts creates chaos. Stay minimal for better cohesion.
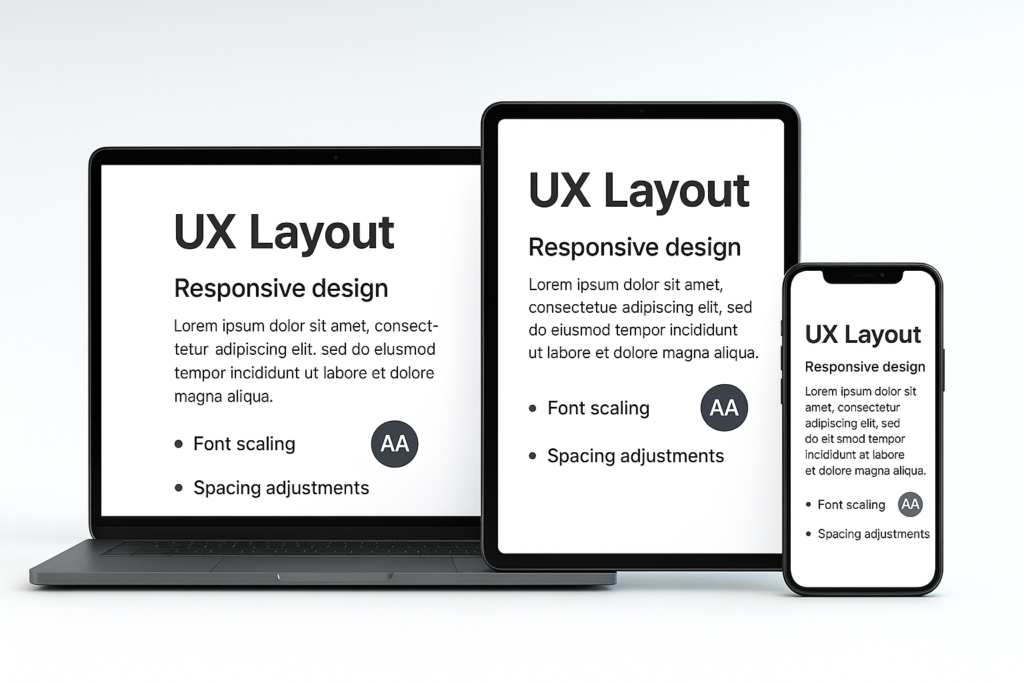
Optimize for Mobile Readability
Typography must scale effectively on smaller screens. Prioritize legibility and spacing.
Maintain Line Length and Spacing
Ideal line length: 50–75 characters. Adjust line spacing for comfort and balance.
Test Fonts Across Devices
Fonts can render differently. Always test on both Mac and Windows to ensure consistency.
Emotion, Branding, and Accessibility
Typography is a powerful emotional tool. It can:
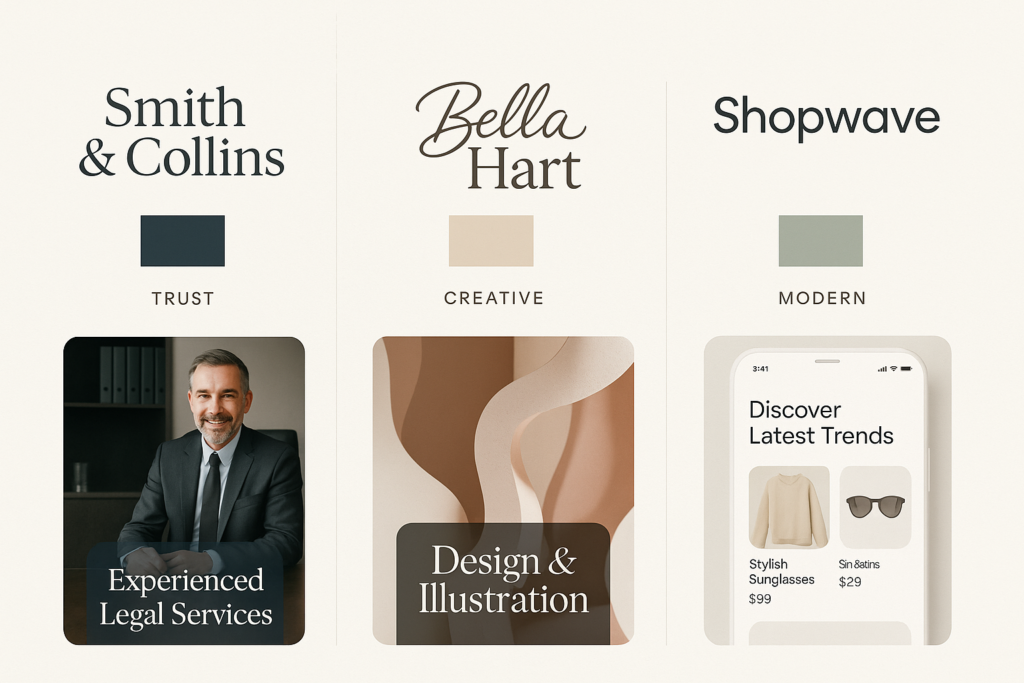
- Evoke trust and reliability (like in financial or legal apps)
- Inspire creativity and curiosity (for portfolios and creative brands)
- Improve accessibility when following WCAG guidelines
Incorporating accessible font sizes, contrast ratios, and spacing ensures that typography serves all users.

Typography and UX: A Collaborative Approach
Typography shouldn’t be siloed to visual designers—it’s a collaborative effort between designers, developers, and brand teams. When everyone values typography, users get a more seamless and engaging experience.
For expert help in optimizing your UX strategy, consider partnering with the professionals at BozzaBench. Their experience in UI/UX design and web development ensures your brand communicates effectively.
Typography in UX is more than choosing a pretty font. It’s a foundational layer that influences comprehension, emotional connection, and behavior. Mastering it means creating interfaces that aren’t just beautiful—but intuitive, accessible, and impactful.



























Leave a Reply