Liquid Glass Design: Where Beauty Meets UX Challenges
Liquid glass design is taking the UI world by storm. With its futuristic transparency, layered depth, and glowing accents, it delivers stunning visuals that captivate users instantly. However, while its UI aesthetics are undeniably appealing, concerns are growing around how it aligns with user experience principles and long-term usability.
As brands rush to adopt this look, it’s worth asking: does this beautiful interface design enhance functionality, or is it merely surface-level appeal?
The Rise of Liquid Glass in UI Design
Inspired by elements of glassmorphism, liquid glass design incorporates blurred layers, reflective surfaces, and glowing edges. It’s sleek, immersive, and undeniably modern. Brands use it to signal innovation, polish, and exclusivity.
But beneath the polished surface, designers must balance visual appeal with functionality — a critical part of any user experience strategy.
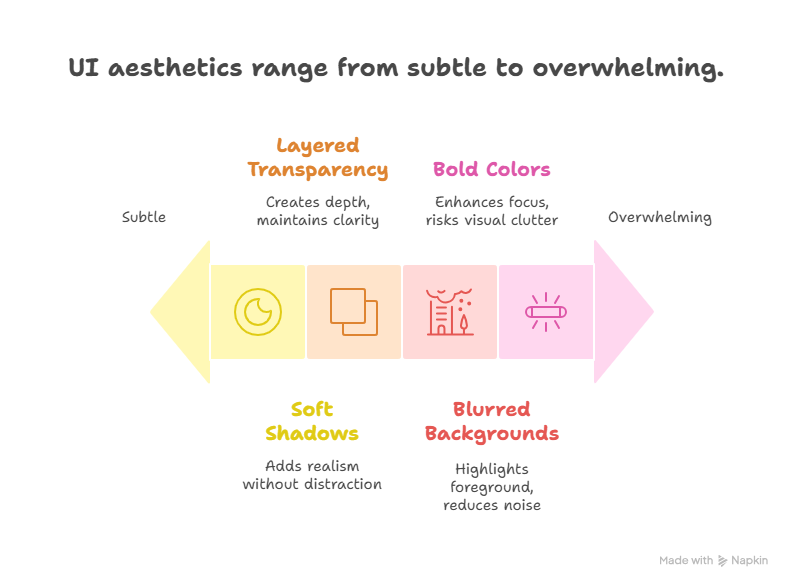
Key Features of Liquid Glass Design:
- Layered transparency creates visual depth
- Blurred backgrounds highlight foreground content
- Soft shadows and reflections add realism
- Bold colors enhance focus and hierarchy
While these traits contribute to strong UI aesthetics, they can unintentionally compromise visual hierarchy, especially when overused.

The Trade-Off: Aesthetic vs. Usability
Many designers fall into the trap of prioritizing beauty over clarity. Liquid glass, when not grounded in user experience principles, can hinder user interaction. For example:
- Excessive transparency can make it difficult to distinguish UI layers
- Soft contrast may harm readability
- Visual noise distracts from core actions
Design is never just about appearance. As emphasized in our guide to Apple’s tactile shift with liquid glass, a successful interface must also guide, inform, and respond to user behavior.
Understanding Visual Hierarchy in Fluid Interfaces
In any modern UI, visual hierarchy ensures users intuitively understand where to look, what to do, and how to interact. Unfortunately, liquid glass design sometimes diminishes these cues.
Best Practices to Maintain Hierarchy:
- Use transparency sparingly to emphasize—not obscure—key elements
- Combine glow effects with functional contrast
- Create strong call-to-actions through bold typography and spacing
By intentionally applying these methods, designers can preserve structure within fluid environments.
The Importance of Long-Term Interface Usability
Initial impressions matter—but longevity is what defines great design. A beautiful interface that loses clarity over time harms long-term interface usability. Users grow frustrated when novelty overshadows navigation.
A good example? Overusing blur and glow may initially impress but becomes a barrier in data-heavy applications or task-focused workflows. If users can’t complete tasks efficiently, visual appeal loses its value.
Brands and designers looking to future-proof their digital experiences should consult experts in design scalability. A great place to start is Webie, where tailored UX/UI services help maintain both beauty and functionality.

So, Is the Chemistry Missing?
The term “liquid glass” evokes elegance and fluidity. But without solid UX foundations, it risks becoming a decorative gimmick rather than a usable interface. Great design requires both emotional engagement and logical navigation.
Liquid glass design must:
- Balance form with function
- Consider accessibility (contrast, readability, interaction feedback)
- Support evolving content structures
Ultimately, it’s not about rejecting this aesthetic—but using it wisely. Incorporating design systems that blend emotion and logic ensures your UI doesn’t just look futuristic, but also feels intuitive.
Conclusion: Design That Looks Good — and Works Well
Liquid glass design is here to stay, but its future depends on thoughtful execution. Blending captivating UI aesthetics with tested user experience principles is key to building interfaces that impress and perform.
As the digital landscape becomes more visually competitive, aligning visual innovation with usability will set your brand apart. Embrace the beauty, but never forget the function.



























Leave a Reply